I have released a new version of NAudio today on CodePlex. NAudio is an open source audio toolkit for .NET. It has been over a year since our last release, so let me run through a few of the highlights for this release.
WASAPI Output Model. We are now able to play audio using the new WASAPI output APIs in Windows Vista. We support shared mode and exclusive mode, and you can optionally use event callbacks for the buffer population. You may need to experiment to see what settings work best with your soundcard.
ASIO Output Model. We can also play back audio using any ASIO output drivers on your system. It is not working yet with all soundcards, but its working great with the ever-popular ASIO4All.
New DirectSound Output Model We have moved away from using the old managed DirectX code for DirectSound output, and done the interop ourselves. This gives us a much more reliable way to use DirectSound.
IWavePlayer simplifications. As part of our ongoing plans to improve the NAudio architecture, the IWavePlayer interface has gone on a diet and lost some unnecessary methods.
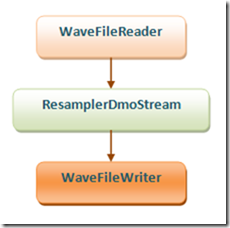
ResamplerDMO stream. Some Windows Vista systems have a Resampler DirectX Media Object that can be used to convert PCM and IEEE audio samples between different sample rates and bit depths. We have provided a managed wrapper around this, and it is used internally by the WASAPI output stream to do sample rate conversion if required.
ACM Enhancements - There have been a number of bugfixes and enhancements to the support for using the ACM codecs in your system.
BlockAlignmentReductionStream - This WaveStream helps to alleviate the problem of dealing with compressed audio streams whose block alignment means that you can't position exactly where you want or read the amount you want. BlockAlignmentReductionStream uses buffering and read-ahead to allow readers full flexibility over positioning and read size.
MP3 Playback - The MP3 File Reader Stream is now able to work with any wave output thanks to the BlockAlignmentReductionStream and playback MP3 files without stuttering. It uses any MP3 ACM decoder it can find on your system.
Custom WaveFormat Marshaler - The WaveFormat structure presents an awkward problem for interop with unmanaged code. A custom marshaler has been created which will be extended in future versions to allow WaveFormat structures to present their extra data.
NAudioDemo - One of the problems with NAudio has been that there are very few examples of how to use it. NAudioDemo has four mini-examples of using NAudio:
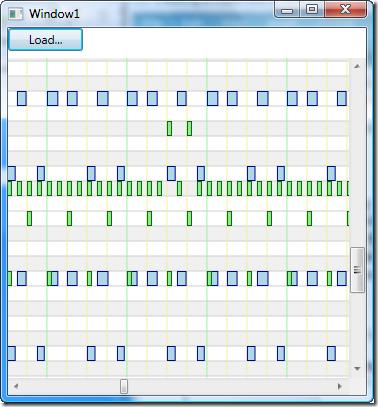
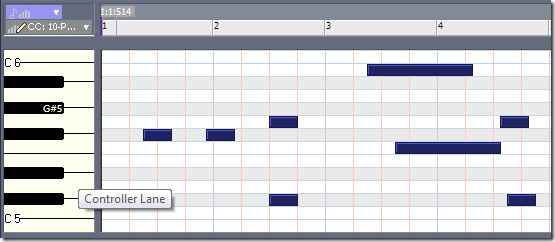
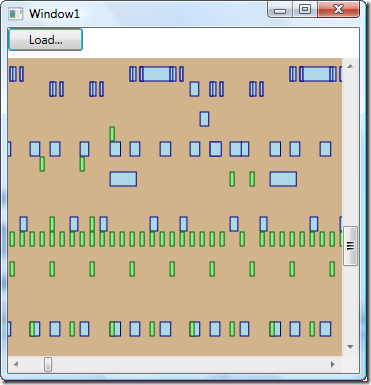
- receiving MIDI input
- playing WAV or MP3 files through any output
- examining ACM codecs and converting files using them
- recording audio using WaveIn
In addition the AudioFileInspector, MixDiff, MIDI File Splitter and MIDI File Mapper projects demonstrate other aspects of the NAudio framework.
Unit Tests - NAudio now has a small collection of unit tests, which we intend to grow in future versions. This will help us to ensure that as the feature set grows, we don't inadvertently break old code.
IWaveProvider Tech Preview - As discussed recently on my blog, we will be using a new interface called IWaveProvider in future versions of NAudio, which uses the WaveBuffer class. This code is available in the version 1.2 release, but you are not currently required to use it.
Alexandre Mutel - Finally, this version welcomes a new contributor to the team. In fact, Alexandre is the first contributor I have added to this project. He has provided the new implementations of ASIO and DirectSoundOut, as well as helping out with WASAPI and the new IWaveProvider interface design. His enthusiasm for the project has also meant that I have been working on it a little more than I might have otherwise!
It's A Beta - I do need to remind you that all these features should be thought of as being in "beta" state. We do not have the resources to exhaustively test with all the different soundcards that are available. Please report any bugs you encounter via the issue tracker on CodePlex.
What's Coming Up - NAudio tends to progress by adding features on an as-needed basis. The good news is that we have lots of ideas for NAudio's future, and we are hoping that version 1.3 will offer several features from the list below:
- More extensive use of the new IWaveProvider interface
- Audio Capture for WASAPI
- Audio Capture for ASIO
- NAudioDemo to be updated to demonstrate more features
- Improving error handling and robustness of WASAPI, ASIO and DirectSound outputs
- ... plus lots more goodies that we will announce later!
Anyway, just in case you haven't already worked out where to download it, here's the link: NAudio 1.2